From ad0b637d46709085cae7ed54ef8c47dec5a1446a Mon Sep 17 00:00:00 2001
From: wxiaoguang <wxiaoguang@gmail.com>
Date: Fri, 12 Jan 2024 22:43:40 +0800
Subject: [PATCH] Fix button size in "attached header right" (#28770)
Before:
<details>


</details>
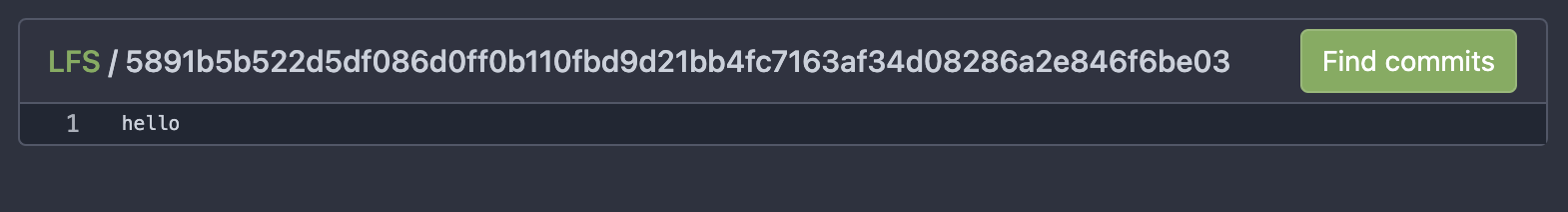
After:


---
templates/org/team/teams.tmpl | 2 +-
templates/repo/settings/lfs_file.tmpl | 6 +++---
templates/repo/settings/lfs_pointers.tmpl | 2 +-
web_src/css/base.css | 7 ++++---
4 files changed, 9 insertions(+), 8 deletions(-)
diff --git a/templates/org/team/teams.tmpl b/templates/org/team/teams.tmpl
index 830fc8a33ead..f4ceada2a745 100644
--- a/templates/org/team/teams.tmpl
+++ b/templates/org/team/teams.tmpl
@@ -26,7 +26,7 @@
{{else if $.IsOrganizationOwner}}
<form method="post" action="{{$.OrgLink}}/teams/{{.LowerName | PathEscape}}/action/join">
{{$.CsrfTokenHtml}}
- <button type="submit" class="ui primary small button" name="uid" value="{{$.SignedUser.ID}}">{{ctx.Locale.Tr "org.teams.join"}}</button>
+ <button type="submit" class="ui primary tiny button" name="uid" value="{{$.SignedUser.ID}}">{{ctx.Locale.Tr "org.teams.join"}}</button>
</form>
{{end}}
</div>
diff --git a/templates/repo/settings/lfs_file.tmpl b/templates/repo/settings/lfs_file.tmpl
index a718eed0f1e3..bb2e25e86c10 100644
--- a/templates/repo/settings/lfs_file.tmpl
+++ b/templates/repo/settings/lfs_file.tmpl
@@ -5,10 +5,10 @@
<a href="{{.LFSFilesLink}}">{{ctx.Locale.Tr "repo.settings.lfs"}}</a> / <span class="truncate sha">{{.LFSFile.Oid}}</span>
<div class="ui right">
{{if .EscapeStatus.Escaped}}
- <a class="ui mini basic button unescape-button gt-hidden">{{ctx.Locale.Tr "repo.unescape_control_characters"}}</a>
- <a class="ui mini basic button escape-button">{{ctx.Locale.Tr "repo.escape_control_characters"}}</a>
+ <a class="ui tiny basic button unescape-button gt-hidden">{{ctx.Locale.Tr "repo.unescape_control_characters"}}</a>
+ <a class="ui tiny basic button escape-button">{{ctx.Locale.Tr "repo.escape_control_characters"}}</a>
{{end}}
- <a class="ui primary button" href="{{.LFSFilesLink}}/find?oid={{.LFSFile.Oid}}&size={{.LFSFile.Size}}">{{ctx.Locale.Tr "repo.settings.lfs_findcommits"}}</a>
+ <a class="ui primary tiny button" href="{{.LFSFilesLink}}/find?oid={{.LFSFile.Oid}}&size={{.LFSFile.Size}}">{{ctx.Locale.Tr "repo.settings.lfs_findcommits"}}</a>
</div>
</h4>
<div class="ui attached table unstackable segment">
diff --git a/templates/repo/settings/lfs_pointers.tmpl b/templates/repo/settings/lfs_pointers.tmpl
index c22f56a14f3b..fdc6b536c205 100644
--- a/templates/repo/settings/lfs_pointers.tmpl
+++ b/templates/repo/settings/lfs_pointers.tmpl
@@ -11,7 +11,7 @@
<input type="hidden" name="oid" value="{{.Oid}} {{.Size}}">
{{end}}
{{end}}
- <button class="ui primary button">{{ctx.Locale.Tr "repo.settings.lfs_pointers.associateAccessible" $.NumAssociatable}}</button>
+ <button class="ui primary tiny button">{{ctx.Locale.Tr "repo.settings.lfs_pointers.associateAccessible" $.NumAssociatable}}</button>
</form>
</div>
{{end}}
diff --git a/web_src/css/base.css b/web_src/css/base.css
index 6f84f5e1d811..cc1f6a839761 100644
--- a/web_src/css/base.css
+++ b/web_src/css/base.css
@@ -1764,11 +1764,12 @@ a.ui.basic.label:hover {
bottom: 0;
display: flex;
align-items: center;
+ gap: 0.25em;
}
-.ui.attached.header > .ui.right > .button,
-.ui.attached.header > .ui.right > .dropdown > .button {
- padding: 8px 10px;
+/* the default ".ui.attached.header > .ui.right" is only able to contain "tiny" buttons, other buttons are too large */
+.ui.attached.header > .ui.right .ui.tiny.button {
+ padding: 6px 10px;
font-weight: var(--font-weight-normal);
}