forked from gitea/gitea
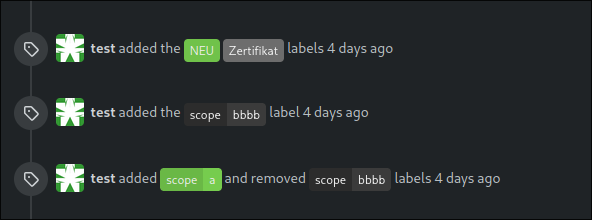
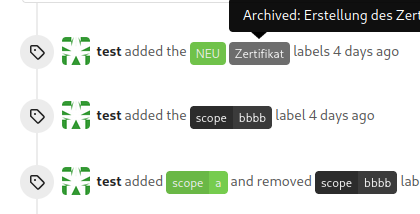
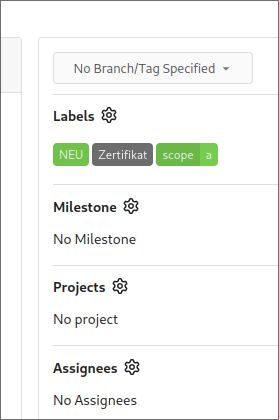
Highlight archived labels (#29680)
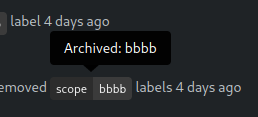
the issue is, that you can not distinguish between normal and archived labels. So this will make archived labels 80% **grayscale**. And prepend "Archived: " to the tooltip info     --- *Sponsored by Kithara Software GmbH* --------- Co-authored-by: delvh <dev.lh@web.de>
This commit is contained in:
parent
e5e2b2fcd7
commit
36de5b299b
@ -20,6 +20,7 @@ import (
|
|||||||
"code.gitea.io/gitea/modules/markup"
|
"code.gitea.io/gitea/modules/markup"
|
||||||
"code.gitea.io/gitea/modules/markup/markdown"
|
"code.gitea.io/gitea/modules/markup/markdown"
|
||||||
"code.gitea.io/gitea/modules/setting"
|
"code.gitea.io/gitea/modules/setting"
|
||||||
|
"code.gitea.io/gitea/modules/translation"
|
||||||
"code.gitea.io/gitea/modules/util"
|
"code.gitea.io/gitea/modules/util"
|
||||||
)
|
)
|
||||||
|
|
||||||
@ -118,10 +119,15 @@ func RenderIssueTitle(ctx context.Context, text string, metas map[string]string)
|
|||||||
}
|
}
|
||||||
|
|
||||||
// RenderLabel renders a label
|
// RenderLabel renders a label
|
||||||
func RenderLabel(ctx context.Context, label *issues_model.Label) template.HTML {
|
// locale is needed due to an import cycle with our context providing the `Tr` function
|
||||||
labelScope := label.ExclusiveScope()
|
func RenderLabel(ctx context.Context, locale translation.Locale, label *issues_model.Label) template.HTML {
|
||||||
|
var (
|
||||||
|
archivedCSSClass string
|
||||||
|
textColor = "#111"
|
||||||
|
isArchived = !label.ArchivedUnix.IsZero()
|
||||||
|
labelScope = label.ExclusiveScope()
|
||||||
|
)
|
||||||
|
|
||||||
textColor := "#111"
|
|
||||||
r, g, b := util.HexToRBGColor(label.Color)
|
r, g, b := util.HexToRBGColor(label.Color)
|
||||||
// Determine if label text should be light or dark to be readable on background color
|
// Determine if label text should be light or dark to be readable on background color
|
||||||
if util.UseLightTextOnBackground(r, g, b) {
|
if util.UseLightTextOnBackground(r, g, b) {
|
||||||
@ -130,10 +136,15 @@ func RenderLabel(ctx context.Context, label *issues_model.Label) template.HTML {
|
|||||||
|
|
||||||
description := emoji.ReplaceAliases(template.HTMLEscapeString(label.Description))
|
description := emoji.ReplaceAliases(template.HTMLEscapeString(label.Description))
|
||||||
|
|
||||||
|
if isArchived {
|
||||||
|
archivedCSSClass = "archived-label"
|
||||||
|
description = fmt.Sprintf("(%s) %s", locale.TrString("archived"), description)
|
||||||
|
}
|
||||||
|
|
||||||
if labelScope == "" {
|
if labelScope == "" {
|
||||||
// Regular label
|
// Regular label
|
||||||
s := fmt.Sprintf("<div class='ui label' style='color: %s !important; background-color: %s !important' data-tooltip-content title='%s'>%s</div>",
|
s := fmt.Sprintf("<div class='ui label %s' style='color: %s !important; background-color: %s !important;' data-tooltip-content title='%s'>%s</div>",
|
||||||
textColor, label.Color, description, RenderEmoji(ctx, label.Name))
|
archivedCSSClass, textColor, label.Color, description, RenderEmoji(ctx, label.Name))
|
||||||
return template.HTML(s)
|
return template.HTML(s)
|
||||||
}
|
}
|
||||||
|
|
||||||
@ -166,11 +177,11 @@ func RenderLabel(ctx context.Context, label *issues_model.Label) template.HTML {
|
|||||||
itemColor := "#" + hex.EncodeToString(itemBytes)
|
itemColor := "#" + hex.EncodeToString(itemBytes)
|
||||||
scopeColor := "#" + hex.EncodeToString(scopeBytes)
|
scopeColor := "#" + hex.EncodeToString(scopeBytes)
|
||||||
|
|
||||||
s := fmt.Sprintf("<span class='ui label scope-parent' data-tooltip-content title='%s'>"+
|
s := fmt.Sprintf("<span class='ui label %s scope-parent' data-tooltip-content title='%s'>"+
|
||||||
"<div class='ui label scope-left' style='color: %s !important; background-color: %s !important'>%s</div>"+
|
"<div class='ui label scope-left' style='color: %s !important; background-color: %s !important'>%s</div>"+
|
||||||
"<div class='ui label scope-right' style='color: %s !important; background-color: %s !important'>%s</div>"+
|
"<div class='ui label scope-right' style='color: %s !important; background-color: %s !important'>%s</div>"+
|
||||||
"</span>",
|
"</span>",
|
||||||
description,
|
archivedCSSClass, description,
|
||||||
textColor, scopeColor, scopeText,
|
textColor, scopeColor, scopeText,
|
||||||
textColor, itemColor, itemText)
|
textColor, itemColor, itemText)
|
||||||
return template.HTML(s)
|
return template.HTML(s)
|
||||||
@ -211,7 +222,7 @@ func RenderMarkdownToHtml(ctx context.Context, input string) template.HTML { //n
|
|||||||
return output
|
return output
|
||||||
}
|
}
|
||||||
|
|
||||||
func RenderLabels(ctx context.Context, labels []*issues_model.Label, repoLink string) template.HTML {
|
func RenderLabels(ctx context.Context, locale translation.Locale, labels []*issues_model.Label, repoLink string) template.HTML {
|
||||||
htmlCode := `<span class="labels-list">`
|
htmlCode := `<span class="labels-list">`
|
||||||
for _, label := range labels {
|
for _, label := range labels {
|
||||||
// Protect against nil value in labels - shouldn't happen but would cause a panic if so
|
// Protect against nil value in labels - shouldn't happen but would cause a panic if so
|
||||||
@ -219,7 +230,7 @@ func RenderLabels(ctx context.Context, labels []*issues_model.Label, repoLink st
|
|||||||
continue
|
continue
|
||||||
}
|
}
|
||||||
htmlCode += fmt.Sprintf("<a href='%s/issues?labels=%d'>%s</a> ",
|
htmlCode += fmt.Sprintf("<a href='%s/issues?labels=%d'>%s</a> ",
|
||||||
repoLink, label.ID, RenderLabel(ctx, label))
|
repoLink, label.ID, RenderLabel(ctx, locale, label))
|
||||||
}
|
}
|
||||||
htmlCode += "</span>"
|
htmlCode += "</span>"
|
||||||
return template.HTML(htmlCode)
|
return template.HTML(htmlCode)
|
||||||
|
|||||||
@ -30,7 +30,7 @@
|
|||||||
{{end}}
|
{{end}}
|
||||||
{{$previousExclusiveScope = $exclusiveScope}}
|
{{$previousExclusiveScope = $exclusiveScope}}
|
||||||
<div class="item issue-action gt-df gt-sb" data-action="toggle" data-element-id="{{.ID}}" data-url="{{$.RepoLink}}/issues/labels">
|
<div class="item issue-action gt-df gt-sb" data-action="toggle" data-element-id="{{.ID}}" data-url="{{$.RepoLink}}/issues/labels">
|
||||||
{{if SliceUtils.Contains $.SelLabelIDs .ID}}{{if $exclusiveScope}}{{svg "octicon-dot-fill"}}{{else}}{{svg "octicon-check"}}{{end}}{{end}} {{RenderLabel $.Context .}}
|
{{if SliceUtils.Contains $.SelLabelIDs .ID}}{{if $exclusiveScope}}{{svg "octicon-dot-fill"}}{{else}}{{svg "octicon-check"}}{{end}}{{end}} {{RenderLabel $.Context ctx.Locale .}}
|
||||||
{{template "repo/issue/labels/label_archived" .}}
|
{{template "repo/issue/labels/label_archived" .}}
|
||||||
</div>
|
</div>
|
||||||
{{end}}
|
{{end}}
|
||||||
|
|||||||
@ -42,7 +42,7 @@
|
|||||||
{{svg "octicon-check"}}
|
{{svg "octicon-check"}}
|
||||||
{{end}}
|
{{end}}
|
||||||
{{end}}
|
{{end}}
|
||||||
{{RenderLabel $.Context .}}
|
{{RenderLabel $.Context ctx.Locale .}}
|
||||||
<p class="gt-ml-auto">{{template "repo/issue/labels/label_archived" .}}</p>
|
<p class="gt-ml-auto">{{template "repo/issue/labels/label_archived" .}}</p>
|
||||||
</a>
|
</a>
|
||||||
{{end}}
|
{{end}}
|
||||||
|
|||||||
@ -3,5 +3,5 @@
|
|||||||
id="label_{{.label.ID}}"
|
id="label_{{.label.ID}}"
|
||||||
href="{{.root.RepoLink}}/{{if or .root.IsPull .root.Issue.IsPull}}pulls{{else}}issues{{end}}?labels={{.label.ID}}"{{/* FIXME: use .root.Issue.Link or create .root.Link */}}
|
href="{{.root.RepoLink}}/{{if or .root.IsPull .root.Issue.IsPull}}pulls{{else}}issues{{end}}?labels={{.label.ID}}"{{/* FIXME: use .root.Issue.Link or create .root.Link */}}
|
||||||
>
|
>
|
||||||
{{- RenderLabel $.Context .label -}}
|
{{- RenderLabel $.Context ctx.Locale .label -}}
|
||||||
</a>
|
</a>
|
||||||
|
|||||||
@ -32,7 +32,7 @@
|
|||||||
{{range .Labels}}
|
{{range .Labels}}
|
||||||
<li class="item">
|
<li class="item">
|
||||||
<div class="label-title">
|
<div class="label-title">
|
||||||
{{RenderLabel $.Context .}}
|
{{RenderLabel $.Context ctx.Locale .}}
|
||||||
{{if .Description}}<br><small class="desc">{{.Description | RenderEmoji $.Context}}</small>{{end}}
|
{{if .Description}}<br><small class="desc">{{.Description | RenderEmoji $.Context}}</small>{{end}}
|
||||||
</div>
|
</div>
|
||||||
<div class="label-issues">
|
<div class="label-issues">
|
||||||
@ -72,7 +72,7 @@
|
|||||||
{{range .OrgLabels}}
|
{{range .OrgLabels}}
|
||||||
<li class="item org-label">
|
<li class="item org-label">
|
||||||
<div class="label-title">
|
<div class="label-title">
|
||||||
{{RenderLabel $.Context .}}
|
{{RenderLabel $.Context ctx.Locale .}}
|
||||||
{{if .Description}}<br><small class="desc">{{.Description | RenderEmoji $.Context}}</small>{{end}}
|
{{if .Description}}<br><small class="desc">{{.Description | RenderEmoji $.Context}}</small>{{end}}
|
||||||
</div>
|
</div>
|
||||||
<div class="label-issues">
|
<div class="label-issues">
|
||||||
|
|||||||
@ -21,7 +21,7 @@
|
|||||||
<div class="divider"></div>
|
<div class="divider"></div>
|
||||||
{{end}}
|
{{end}}
|
||||||
{{$previousExclusiveScope = $exclusiveScope}}
|
{{$previousExclusiveScope = $exclusiveScope}}
|
||||||
<a class="{{if .IsChecked}}checked{{end}} item" href="#" data-id="{{.ID}}" {{if .IsArchived}}data-is-archived{{end}} data-id-selector="#label_{{.ID}}" data-scope="{{$exclusiveScope}}"><span class="octicon-check {{if not .IsChecked}}tw-invisible{{end}}">{{if $exclusiveScope}}{{svg "octicon-dot-fill"}}{{else}}{{svg "octicon-check"}}{{end}}</span> {{RenderLabel $.Context .}}
|
<a class="{{if .IsChecked}}checked{{end}} item" href="#" data-id="{{.ID}}" {{if .IsArchived}}data-is-archived{{end}} data-id-selector="#label_{{.ID}}" data-scope="{{$exclusiveScope}}"><span class="octicon-check {{if not .IsChecked}}tw-invisible{{end}}">{{if $exclusiveScope}}{{svg "octicon-dot-fill"}}{{else}}{{svg "octicon-check"}}{{end}}</span> {{RenderLabel $.Context ctx.Locale .}}
|
||||||
{{if .Description}}<br><small class="desc">{{.Description | RenderEmoji $.Context}}</small>{{end}}
|
{{if .Description}}<br><small class="desc">{{.Description | RenderEmoji $.Context}}</small>{{end}}
|
||||||
<p class="archived-label-hint">{{template "repo/issue/labels/label_archived" .}}</p>
|
<p class="archived-label-hint">{{template "repo/issue/labels/label_archived" .}}</p>
|
||||||
</a>
|
</a>
|
||||||
@ -34,7 +34,7 @@
|
|||||||
<div class="divider"></div>
|
<div class="divider"></div>
|
||||||
{{end}}
|
{{end}}
|
||||||
{{$previousExclusiveScope = $exclusiveScope}}
|
{{$previousExclusiveScope = $exclusiveScope}}
|
||||||
<a class="{{if .IsChecked}}checked{{end}} item" href="#" data-id="{{.ID}}" {{if .IsArchived}}data-is-archived{{end}} data-id-selector="#label_{{.ID}}" data-scope="{{$exclusiveScope}}"><span class="octicon-check {{if not .IsChecked}}tw-invisible{{end}}">{{if $exclusiveScope}}{{svg "octicon-dot-fill"}}{{else}}{{svg "octicon-check"}}{{end}}</span> {{RenderLabel $.Context .}}
|
<a class="{{if .IsChecked}}checked{{end}} item" href="#" data-id="{{.ID}}" {{if .IsArchived}}data-is-archived{{end}} data-id-selector="#label_{{.ID}}" data-scope="{{$exclusiveScope}}"><span class="octicon-check {{if not .IsChecked}}tw-invisible{{end}}">{{if $exclusiveScope}}{{svg "octicon-dot-fill"}}{{else}}{{svg "octicon-check"}}{{end}}</span> {{RenderLabel $.Context ctx.Locale .}}
|
||||||
{{if .Description}}<br><small class="desc">{{.Description | RenderEmoji $.Context}}</small>{{end}}
|
{{if .Description}}<br><small class="desc">{{.Description | RenderEmoji $.Context}}</small>{{end}}
|
||||||
<p class="archived-label-hint">{{template "repo/issue/labels/label_archived" .}}</p>
|
<p class="archived-label-hint">{{template "repo/issue/labels/label_archived" .}}</p>
|
||||||
</a>
|
</a>
|
||||||
|
|||||||
@ -173,11 +173,11 @@
|
|||||||
<span class="text grey muted-links">
|
<span class="text grey muted-links">
|
||||||
{{template "shared/user/authorlink" .Poster}}
|
{{template "shared/user/authorlink" .Poster}}
|
||||||
{{if and .AddedLabels (not .RemovedLabels)}}
|
{{if and .AddedLabels (not .RemovedLabels)}}
|
||||||
{{ctx.Locale.TrN (len .AddedLabels) "repo.issues.add_label" "repo.issues.add_labels" (RenderLabels $.Context .AddedLabels $.RepoLink) $createdStr}}
|
{{ctx.Locale.TrN (len .AddedLabels) "repo.issues.add_label" "repo.issues.add_labels" (RenderLabels $.Context ctx.Locale .AddedLabels $.RepoLink) $createdStr}}
|
||||||
{{else if and (not .AddedLabels) .RemovedLabels}}
|
{{else if and (not .AddedLabels) .RemovedLabels}}
|
||||||
{{ctx.Locale.TrN (len .RemovedLabels) "repo.issues.remove_label" "repo.issues.remove_labels" (RenderLabels $.Context .RemovedLabels $.RepoLink) $createdStr}}
|
{{ctx.Locale.TrN (len .RemovedLabels) "repo.issues.remove_label" "repo.issues.remove_labels" (RenderLabels $.Context ctx.Locale .RemovedLabels $.RepoLink) $createdStr}}
|
||||||
{{else}}
|
{{else}}
|
||||||
{{ctx.Locale.Tr "repo.issues.add_remove_labels" (RenderLabels $.Context .AddedLabels $.RepoLink) (RenderLabels $.Context .RemovedLabels $.RepoLink) $createdStr}}
|
{{ctx.Locale.Tr "repo.issues.add_remove_labels" (RenderLabels $.Context ctx.Locale .AddedLabels $.RepoLink) (RenderLabels $.Context ctx.Locale .RemovedLabels $.RepoLink) $createdStr}}
|
||||||
{{end}}
|
{{end}}
|
||||||
</span>
|
</span>
|
||||||
</div>
|
</div>
|
||||||
|
|||||||
@ -21,7 +21,7 @@
|
|||||||
{{end}}
|
{{end}}
|
||||||
<span class="labels-list gt-ml-2">
|
<span class="labels-list gt-ml-2">
|
||||||
{{range .Labels}}
|
{{range .Labels}}
|
||||||
<a href="{{$.Link}}?q={{$.Keyword}}&type={{$.ViewType}}&state={{$.State}}&labels={{.ID}}{{if ne $.listType "milestone"}}&milestone={{$.MilestoneID}}{{end}}&assignee={{$.AssigneeID}}&poster={{$.PosterID}}{{if $.ShowArchivedLabels}}&archived=true{{end}}">{{RenderLabel $.Context .}}</a>
|
<a href="{{$.Link}}?q={{$.Keyword}}&type={{$.ViewType}}&state={{$.State}}&labels={{.ID}}{{if ne $.listType "milestone"}}&milestone={{$.MilestoneID}}{{end}}&assignee={{$.AssigneeID}}&poster={{$.PosterID}}{{if $.ShowArchivedLabels}}&archived=true{{end}}">{{RenderLabel $.Context ctx.Locale .}}</a>
|
||||||
{{end}}
|
{{end}}
|
||||||
</span>
|
</span>
|
||||||
</div>
|
</div>
|
||||||
|
|||||||
@ -2417,6 +2417,10 @@
|
|||||||
gap: 0 !important;
|
gap: 0 !important;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.archived-label {
|
||||||
|
filter: grayscale(0.8);
|
||||||
|
}
|
||||||
|
|
||||||
.ui.label.scope-left {
|
.ui.label.scope-left {
|
||||||
border-bottom-right-radius: 0;
|
border-bottom-right-radius: 0;
|
||||||
border-top-right-radius: 0;
|
border-top-right-radius: 0;
|
||||||
|
|||||||
Loading…
x
Reference in New Issue
Block a user