forked from gitea/gitea
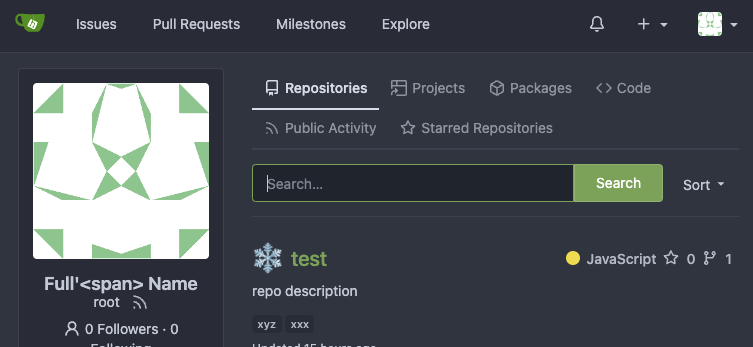
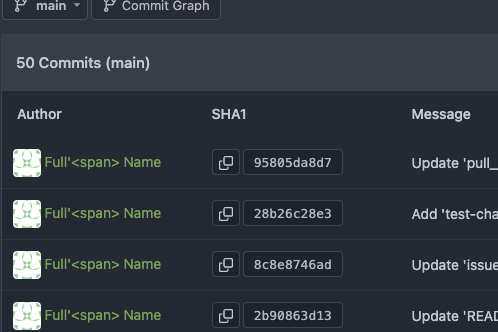
Backport #23886 by @wxiaoguang 1. Instead of polluting the `border-radius` style globally, each "img" usage should declare their own styles. 2. There were some bugs in code, I believe the `.img` selector was done by mistake. After:   Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
This commit is contained in:
parent
df74ee0376
commit
55239cbab7
@ -230,10 +230,6 @@ body {
|
|||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
img {
|
|
||||||
border-radius: 3px;
|
|
||||||
}
|
|
||||||
|
|
||||||
table {
|
table {
|
||||||
border-collapse: collapse;
|
border-collapse: collapse;
|
||||||
}
|
}
|
||||||
@ -865,10 +861,6 @@ a.label,
|
|||||||
margin-bottom: -0.25rem;
|
margin-bottom: -0.25rem;
|
||||||
}
|
}
|
||||||
|
|
||||||
.ui.dropdown .menu > .item > svg.img {
|
|
||||||
margin-right: 0.78571429rem;
|
|
||||||
}
|
|
||||||
|
|
||||||
.ui.selection.dropdown .menu > .item {
|
.ui.selection.dropdown .menu > .item {
|
||||||
border-color: var(--color-secondary);
|
border-color: var(--color-secondary);
|
||||||
}
|
}
|
||||||
@ -1181,9 +1173,9 @@ a.ui.card:hover,
|
|||||||
border-color: var(--color-secondary);
|
border-color: var(--color-secondary);
|
||||||
}
|
}
|
||||||
|
|
||||||
|
img.ui.avatar,
|
||||||
.ui.avatar img,
|
.ui.avatar img,
|
||||||
.ui.avatar svg,
|
.ui.avatar svg,
|
||||||
.ui.avatar.img,
|
|
||||||
.ui.cards > .card img.avatar,
|
.ui.cards > .card img.avatar,
|
||||||
.ui.cards > .card .avatar img,
|
.ui.cards > .card .avatar img,
|
||||||
.ui.card img.avatar,
|
.ui.card img.avatar,
|
||||||
|
|||||||
Loading…
x
Reference in New Issue
Block a user