forked from gitea/gitea
Add word-break to organization name and description (#26624)
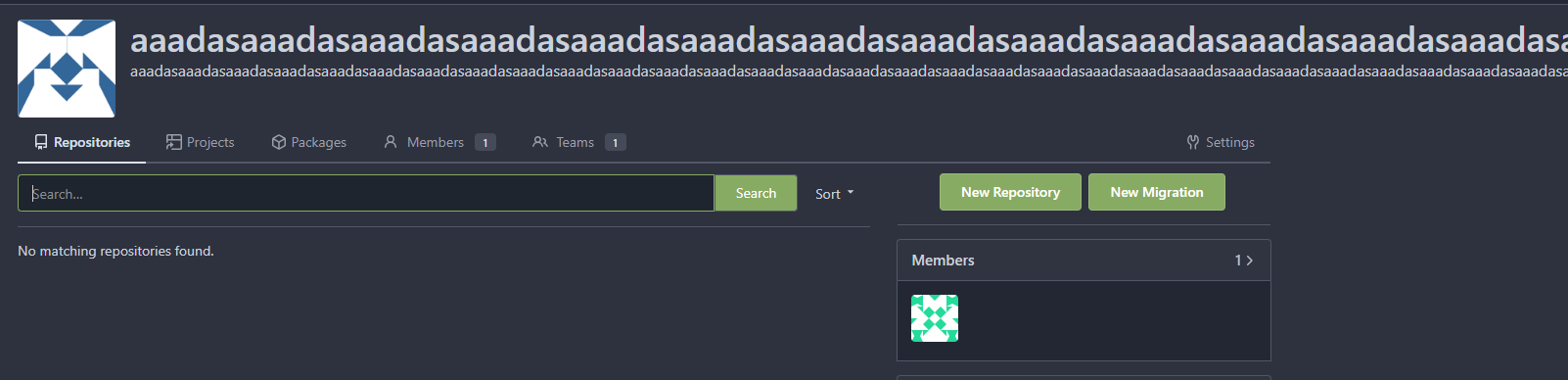
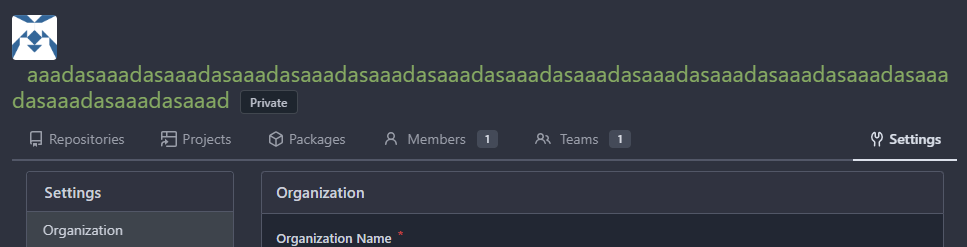
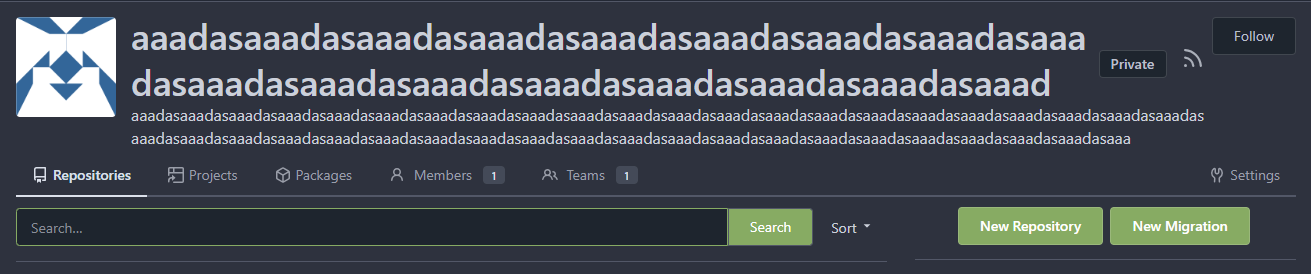
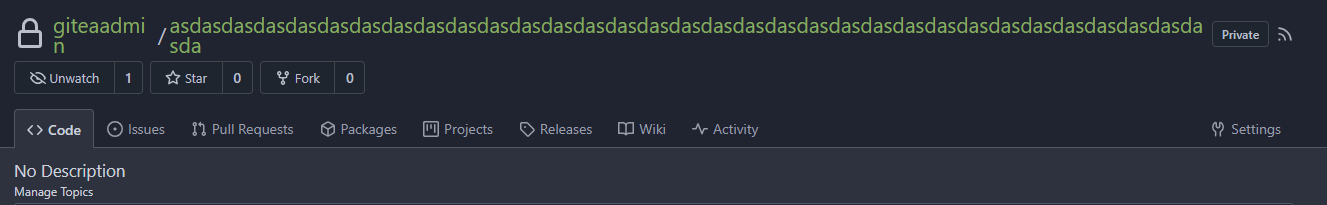
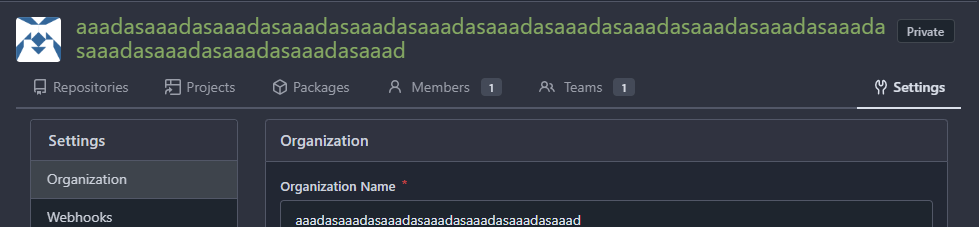
Fix #24318 Before:    After:    
This commit is contained in:
parent
3602a1987d
commit
f39256f035
@ -2,7 +2,7 @@
|
|||||||
<div class="ui container">
|
<div class="ui container">
|
||||||
<div class="ui vertically grid head">
|
<div class="ui vertically grid head">
|
||||||
<div class="column">
|
<div class="column">
|
||||||
<div class="ui header">
|
<div class="ui header gt-df gt-ac gt-word-break">
|
||||||
{{ctx.AvatarUtils.Avatar . 100}}
|
{{ctx.AvatarUtils.Avatar . 100}}
|
||||||
<span class="text thin grey"><a href="{{.HomeLink}}">{{.DisplayName}}</a></span>
|
<span class="text thin grey"><a href="{{.HomeLink}}">{{.DisplayName}}</a></span>
|
||||||
<span class="org-visibility">
|
<span class="org-visibility">
|
||||||
|
|||||||
@ -3,7 +3,7 @@
|
|||||||
<div class="ui container gt-df">
|
<div class="ui container gt-df">
|
||||||
{{ctx.AvatarUtils.Avatar .Org 140 "org-avatar"}}
|
{{ctx.AvatarUtils.Avatar .Org 140 "org-avatar"}}
|
||||||
<div id="org-info">
|
<div id="org-info">
|
||||||
<div class="ui header gt-df gt-fw">
|
<div class="ui header">
|
||||||
{{.Org.DisplayName}}
|
{{.Org.DisplayName}}
|
||||||
<span class="org-visibility">
|
<span class="org-visibility">
|
||||||
{{if .Org.Visibility.IsLimited}}<span class="ui large basic horizontal label">{{ctx.Locale.Tr "org.settings.visibility.limited_shortname"}}</span>{{end}}
|
{{if .Org.Visibility.IsLimited}}<span class="ui large basic horizontal label">{{ctx.Locale.Tr "org.settings.visibility.limited_shortname"}}</span>{{end}}
|
||||||
|
|||||||
@ -2,7 +2,7 @@
|
|||||||
<div class="ui container">
|
<div class="ui container">
|
||||||
<div class="ui vertically grid head">
|
<div class="ui vertically grid head">
|
||||||
<div class="column">
|
<div class="column">
|
||||||
<div class="ui header">
|
<div class="ui header gt-df gt-ac gt-word-break">
|
||||||
{{ctx.AvatarUtils.Avatar . 100}}
|
{{ctx.AvatarUtils.Avatar . 100}}
|
||||||
<span class="text thin grey"><a href="{{.HomeLink}}">{{.DisplayName}}</a></span>
|
<span class="text thin grey"><a href="{{.HomeLink}}">{{.DisplayName}}</a></span>
|
||||||
<span class="org-visibility">
|
<span class="org-visibility">
|
||||||
|
|||||||
@ -1411,6 +1411,7 @@ img.ui.avatar,
|
|||||||
.ui.label {
|
.ui.label {
|
||||||
padding: 0.3em 0.5em;
|
padding: 0.3em 0.5em;
|
||||||
transition: none;
|
transition: none;
|
||||||
|
white-space: nowrap;
|
||||||
}
|
}
|
||||||
|
|
||||||
.ui.label,
|
.ui.label,
|
||||||
|
|||||||
@ -102,6 +102,7 @@
|
|||||||
.organization.profile #org-info {
|
.organization.profile #org-info {
|
||||||
overflow-wrap: anywhere;
|
overflow-wrap: anywhere;
|
||||||
flex: 1;
|
flex: 1;
|
||||||
|
word-break: break-all;
|
||||||
}
|
}
|
||||||
|
|
||||||
.organization.profile #org-info .ui.header {
|
.organization.profile #org-info .ui.header {
|
||||||
|
|||||||
@ -2606,6 +2606,7 @@ tbody.commit-list {
|
|||||||
justify-content: space-between;
|
justify-content: space-between;
|
||||||
flex-wrap: wrap;
|
flex-wrap: wrap;
|
||||||
word-break: break-word;
|
word-break: break-word;
|
||||||
|
gap: 0.5rem;
|
||||||
}
|
}
|
||||||
|
|
||||||
@media (max-width: 767.98px) {
|
@media (max-width: 767.98px) {
|
||||||
|
|||||||
Loading…
x
Reference in New Issue
Block a user