1221221595
Add "dir=auto" for input/textarea elements by default ( #26735 )
...
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-09-07 08:00:20 +00:00
113eb5fc24
Fix UI anomalies ( #26929 )
2023-09-06 07:00:45 +00:00
51cfe0e7de
Remove CSS `has` selector and improve various styles ( #26891 )
...
Replace #26850
Major changes:
1. Remove all `has` selectors, it is still not supported by firefox.
Actually there could be some more general and clearer approaches
2. Remove `two-toggle-buttons`, the `.ui.buttons` just works well
3. Rewrite the `.ui.buttons` border styles, see the screenshots
4. Remove the "fine-tuning" paddings from the the flex children, they
could layout themselves well.




2023-09-04 18:22:46 +08:00
fba7150ca9
Refactor "shortsha" ( #26877 )
...
The old code used complex `if` blocks and strange HTML layouts.
<details>

</details>
This PR refactors the template code and remove legacy CSS styles. The UI
doesn't change much.


2023-09-03 02:58:52 +00:00
79f7329971
Make it posible to customize nav text color via css var ( #26807 )
...
---
*Sponsored by Kithara Software GmbH*
2023-09-02 05:10:41 +02:00
fcb4941d47
Remove some unused CSS styles ( #26852 )
...
1. `icons`: globally searched, no use in templates.
2. toast's `display: inline-block;`: there is a `display: flex` below.
2023-09-01 08:59:38 +02:00
d5703d4a1b
Remove "TODO" tasks from CSS file ( #26835 )
...
1. Use `gt-invisible` instead of `invisible`.
2. Use `gt-word-break` instead of `dont-break-out` (there is a slight
different "hyphens", but I think it won't affect too much since it is
only used for the "full name").
3. Remove `.small.button:has(svg)` , now our buttons could layout SVG
correctly, and actually I didn't see this CSS class is used in code.
2023-08-31 10:49:53 +00:00
3d109861dd
Render code blocks in repo description ( #26830 )
...
Backtick syntax now works in repo description too. Also, I replaced the
CSS for this was a new single class, making it more flexible and not
dependent on a parent. Also, very slightly reduced font size from 16.8px
to 16px.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-08-31 05:01:01 +00:00
19a1e1b20e
Remove polluted `.ui.right` ( #26825 )
...
Each change is tested manually line by line. There are too many changes
so I can't share dozens of screenshots.
In short:
1. `ui right` could be still used in `ui top attached header`, because
there is a special case.
2. A lot of `ui right` are just no-op, so they can be removed safely.
3. Some of the `ui right` should be replaced by `gt-float-right` (to
avoid breaking, leave them to the future).
4. A few of the `ui right` could be rewritten by flex.
2023-08-31 02:29:59 +00:00
1bb9b1c4d9
Remove polluted ".ui.left" style ( #26809 )
2023-08-30 21:46:24 +08:00
2590707122
Remove fomantic `text` module ( #26777 )
...
Corollary to #26775 :
All selectors I found that are actually used and not necessarily present
in the current code have been copied to `web_src/css/base.css`.
Everything else should be a clean removal.
2023-08-30 10:37:17 +00:00
96ba747ff2
Fix notification circle (border-radius) ( #26794 )
...
`border-radius` means `radius`, not `diameter`, so it should be `50%` and `boxHeight / 2`
2023-08-29 14:03:34 +00:00
dca2f9371d
Unify `border-radius` behavior ( #26770 )
...
## Changes
- no more hardcoded `border-radius`es (apart from `0`)
- no more value inconsistencies
- no more guessing what pixel value you should use
- two new variables:
- `--border-radius-medium` (for elements where the normal border radius
does not suffice)
- `--border-radius-circle` (for displaying circles)
---------
Co-authored-by: silverwind <me@silverwind.io>
2023-08-28 19:43:59 +00:00
4803766f7a
Refactor some CSS styles and simplify code ( #26771 )
...
Refactor some CSS styles and simplify code.
Some styles are not in use, remove them.
2023-08-28 22:14:51 +08:00
8f2e2878e5
Use line-height: normal by default ( #26635 )
...
Fix #26537 again because 1.15 is too small for some fonts.
2023-08-22 10:19:15 +00:00
7934602a4c
Improve some flex layouts ( #26649 )
...
Fix #26617
1. Separate the "flex-list" examples into a dedicated template, and add some more examples
2. Use `flex-basis` instead of `flex-shrink` for `flex-item-trailing`, to avoid wrapping the texts too aggressively
3. Some `flex-wrap: wrap;` are removed
2023-08-22 12:57:02 +08:00
facdaee47b
Replace box-shadow for `floating` dropdown as well ( #26581 )
...
Add `box-shadow` replacement to the `floating` dropdown variant as well,
which was missed in https://github.com/go-gitea/gitea/pull/26469 . The
Fomantic style has `!important`, so this has to have too. Also made a
tiny adjustment to shadow color on dark theme.
<img width="305" alt="Screenshot 2023-08-18 at 16 40 34"
src="https://github.com/go-gitea/gitea/assets/115237/a0aac9cb-6393-4d69-b0b3-00eaac5ccf9f ">
<img width="202" alt="Screenshot 2023-08-18 at 16 40 22"
src="https://github.com/go-gitea/gitea/assets/115237/0a5fa3aa-7452-4dbd-86ed-ccbc1c872ebb ">
Co-authored-by: Giteabot <teabot@gitea.io>
2023-08-21 12:49:49 +02:00
fe2b9274b1
Fix various line-height styles ( #26553 )
...
Fix #26537
Use the same default line-height as "normalize.css" instead of "1". "1"
is not right because it doesn't work with descent part and causes
overflow problems.

---------
Co-authored-by: silverwind <me@silverwind.io>
2023-08-17 21:50:32 +00:00
376c0e25f7
Remove fomantic transition module ( #26469 )
...
Removes all dropdown and dimmer animations. Works everywhere as far as I
can tell, but need to give this thorough testing. Removes around 70kb
JS/CSS.
Note, I'm not 100% sure regarding the various callbacks, those will need
more investigation, but it appears to work nonetheless.
Fixes: https://github.com/go-gitea/gitea/issues/15709
2023-08-16 22:12:40 +00:00
27e4ac3e40
Use `hidden` over `clip` for text truncation ( #26520 )
...
Avoid browser bugs:
- Firefox not cutting off -
https://github.com/go-gitea/gitea/pull/26354#issuecomment-1678456052
- Safari not showing ellipsis -
https://github.com/go-gitea/gitea/pull/26354#issuecomment-1678812801
2023-08-15 13:23:51 +00:00
19872063a3
add disable workflow feature ( #26413 )
...
As title, that's simmilar with github.


---------
Signed-off-by: a1012112796 <1012112796@qq.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Jason Song <i@wolfogre.com>
2023-08-14 15:14:30 +00:00
c2b6897e35
Fix text truncate ( #26354 )
...
Fixes: https://github.com/go-gitea/gitea/issues/25597
Before:

After:

Co-authored-by: Giteabot <teabot@gitea.io>
2023-08-07 22:44:04 +02:00
55532061c8
Add commits dropdown in PR files view and allow commit by commit review ( #25528 )
...
This PR adds a new dropdown to select a commit or a commit range
(shift-click like github) of a Pull Request.
After selection of a commit only the changes of this commit will be shown.
When selecting a range of commits the diff of this range is shown.
This allows to review a PR commit by commit or by viewing only commit ranges.
The "Show changes since your last review" mechanism github uses is implemented, too.
When reviewing a single commit or a commit range the "Viewed" functionality is disabled.
## Screenshots
### The commit dropdown

### Selecting a commit range

### Show changes of a single commit only

### Show changes of a commit range

Fixes https://github.com/go-gitea/gitea/issues/20989
Fixes https://github.com/go-gitea/gitea/issues/19263
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: KN4CK3R <admin@oldschoolhack.me>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: delvh <dev.lh@web.de>
2023-07-28 21:18:12 +02:00
e62ea96ada
Increase table cell horizontal padding ( #26140 )
...
Extract from https://github.com/go-gitea/gitea/pull/26043 , just the
padding increase.
Before and After (hard to notice, but it's there):
<img width="427" alt="Screenshot 2023-07-25 at 19 37 12"
src="https://github.com/go-gitea/gitea/assets/115237/9543dcda-eccb-4739-b7dd-06b076108ab4 ">
<img width="420" alt="Screenshot 2023-07-25 at 19 37 26"
src="https://github.com/go-gitea/gitea/assets/115237/0a9c3724-81a1-4c67-a13b-4b728a51fc3a ">
Co-authored-by: Giteabot <teabot@gitea.io>
2023-07-25 23:54:20 +02:00
0006169f38
Actions list enhancements ( #25601 )
...
Various small enhancements to the actions list. Before and after:
<img width="1264" alt="Screenshot 2023-06-30 at 00 11 40"
src="https://github.com/go-gitea/gitea/assets/115237/bb4162ee-cdcf-4a73-b05e-f9521562edbb ">
<img width="1264" alt="Screenshot 2023-06-30 at 00 09 51"
src="https://github.com/go-gitea/gitea/assets/115237/52a70ea9-4bb3-406e-904b-0fdaafde9582 ">
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2023-07-04 09:59:47 +00:00
1195d66c15
Prevent SVG shrinking ( #25652 )
...
This will prevent the most common cases of SVG shrinking because lack of
space. I evaluated multiple options and this seems to be the one with
the least impact in size and processing cost, so I went with it.
Unfortunately, CSS can not dynamically convert `16` obtained from
`attr()` to `16px`, or else a generic solution for all sizes would have
been possible. But a solution is [in
sight](https://developer.mozilla.org/en-US/docs/Web/CSS/attr#type-or-unit )
with `attr(width px)` but no browser supports it currently.
2023-07-04 02:15:06 +00:00
64f2d70262
Replace fomantic divider module with our own ( #25539 )
...
Should look exactly like before for normal dividers. "Horizontal" ones
look better because they no longer use image backgrounds.
<img width="917" alt="Screenshot 2023-06-27 at 19 07 56"
src="https://github.com/go-gitea/gitea/assets/115237/d97d8dec-6859-44a8-85ba-e4549b4dd9df ">
<img width="914" alt="Screenshot 2023-06-27 at 19 05 58"
src="https://github.com/go-gitea/gitea/assets/115237/8bf98544-2d82-4ebf-ac68-d6dc237bd6b2 ">
<img width="1246" alt="Screenshot 2023-06-27 at 19 00 42"
src="https://github.com/go-gitea/gitea/assets/115237/36a6bb21-6029-4f53-8bee-535f55c66fed ">
<img width="344" alt="Screenshot 2023-06-27 at 18 58 15"
src="https://github.com/go-gitea/gitea/assets/115237/a9e70aee-8e6b-4ea1-9e93-19c9f96aec6e ">
<img width="823" alt="Screenshot 2023-06-27 at 18 56 22"
src="https://github.com/go-gitea/gitea/assets/115237/e7a497cd-f262-4683-8872-23c3c8cce32f ">
<img width="330" alt="Screenshot 2023-06-27 at 19 21 11"
src="https://github.com/go-gitea/gitea/assets/115237/42f24149-a655-4c7e-bd26-8ab52db6446b ">
2023-06-29 20:24:22 +08:00
c76b221cca
Reduce table padding globally ( #25568 )
...
Fomantic's tables have too much padding. Reduce it so we have more
information density in them. Especially the admin tables need this
because they are bursting already because of column count.
## Admin repolist before and after
<img width="909" alt="Screenshot 2023-06-28 at 20 27 55"
src="https://github.com/go-gitea/gitea/assets/115237/954c925c-8db5-47ce-ae51-a2168b857014 ">
<img width="897" alt="Screenshot 2023-06-28 at 20 36 03"
src="https://github.com/go-gitea/gitea/assets/115237/0bddc09a-9117-48b3-a17e-3d34c58d8d3d ">
## Other tables
<img width="1230" alt="Screenshot 2023-06-28 at 20 36 22"
src="https://github.com/go-gitea/gitea/assets/115237/38f555b6-a7ce-416a-9f1f-706eaf18863b ">
<img width="1236" alt="Screenshot 2023-06-28 at 20 26 37"
src="https://github.com/go-gitea/gitea/assets/115237/82b2878e-358c-4dc2-a6b4-c66e43cd2dfb ">
<img width="1231" alt="Screenshot 2023-06-28 at 20 59 30"
src="https://github.com/go-gitea/gitea/assets/115237/c6a92e55-a3a3-4c80-9a0d-50aebb49886c ">
Files table is unaffected because it has custom padding already.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2023-06-29 04:40:03 +00:00
fdab4e3d84
Add custom ansi colors and CSS variables for them ( #25546 )
...
Use our existing color palette to map to the 16 basic ansi colors. This
is backwards-compatible because it aliases the existing color names.
Side note: I think the colors in `console.css` for console file
rendering are incomplete, but fixing those is out of scope here imo.
Before and after:
<img width="542" alt="Screenshot 2023-06-28 at 00 26 12"
src="https://github.com/go-gitea/gitea/assets/115237/86d41884-bc47-4e85-8aec-621eb7320f0b ">
<img width="546" alt="Screenshot 2023-06-28 at 00 28 24"
src="https://github.com/go-gitea/gitea/assets/115237/39fa3b37-d49e-49b1-b6bc-390ac8ca24b2 ">
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2023-06-28 15:38:55 +02:00
b943318617
Update JS dependencies and misc tweaks ( #25540 )
...
- Update all JS dependencies
- Enable `declaration-property-unit-disallowed-list` to forbid `em` on
`line-height`
- Rename dependency update targets to `update-js` and `update-py` and
document them
- Remove margin on Asciicast viewer
- Tested Swagger, Katex, Asciicast
<img width="1243" alt="Screenshot 2023-06-27 at 19 51 05"
src="https://github.com/go-gitea/gitea/assets/115237/2d2722a0-2aa7-4f4c-b8bd-17e1f3637b78 ">
2023-06-27 21:44:17 +02:00
1069472c0c
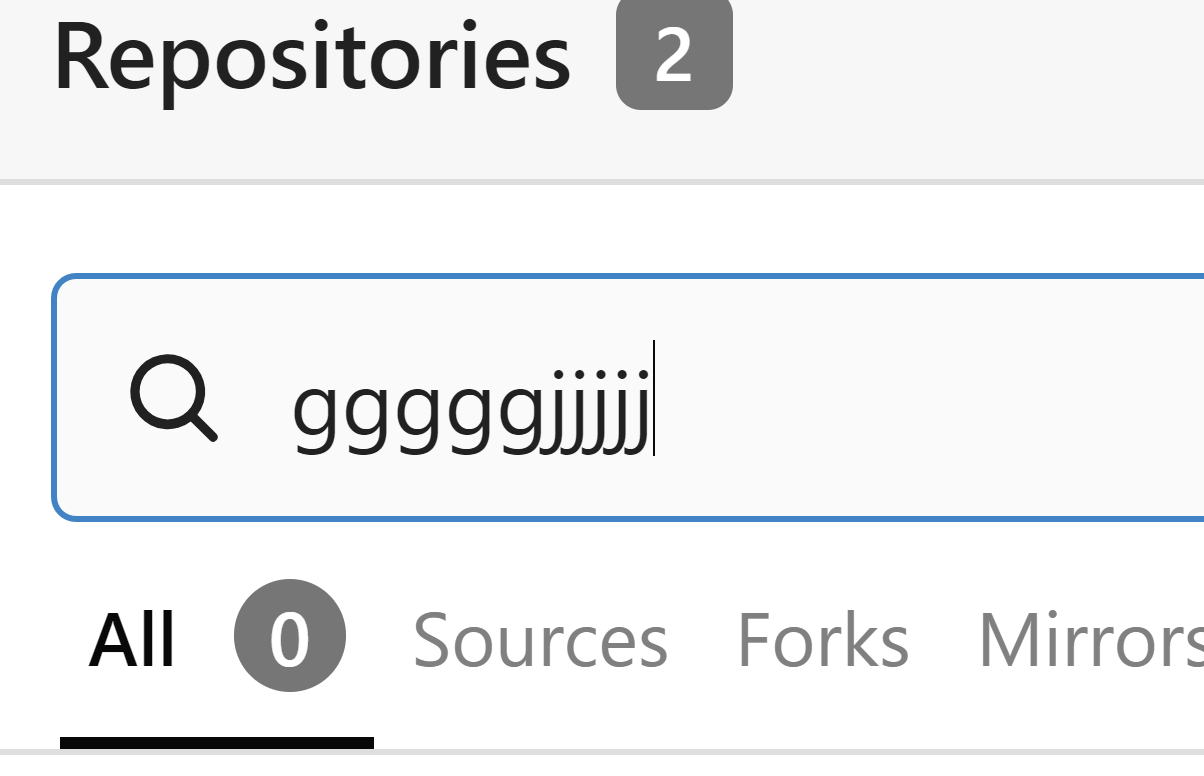
Fix input `line-height` cutting off `g` ( #25334 )
...
Fix the incomplete display of input text
Before:


After:


---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-06-27 08:45:43 +00:00
323c6cba20
Fine tune "dropdown button" icon ( #25442 )
...

----

2023-06-25 02:40:41 +00:00
656d3cc719
Various UI fixes ( #25264 )
...
Numerous small UI fixes:
- Fix double border in collaborator list
- Fix system notice table background
- Mute links in repo and org lists
- Downsize projects edit buttons
- Improve milestones and project list rendering
- Condense milestone list entry to a single line of "metas"
- Mute ".." button in repo files list
2023-06-21 21:59:49 -04:00
dfd19fa38c
Fine tune project board label colors and modal content background ( #25419 )
...
- The label text color on project board is not contrasting enough,
changed to colors that are same as places that also used
`useLightTextOnBackground` function
([util_render.go](2cdf260f42/modules/templates/util_render.go (L136-L141)2cdf260f42/web_src/js/components/ContextPopup.vue (L81-L84)https://github.com/go-gitea/gitea/assets/17645053/1527ca28-c884-4ca9-a4be-7a72ad1a093a ">
<img width="900" alt="Screen Shot 2023-06-21 at 14 25 52"
src="https://github.com/go-gitea/gitea/assets/17645053/fab82116-7376-4027-a0a4-9eedf9fb0a30 ">
After:
<img width="1383" alt="Screen Shot 2023-06-21 at 14 19 33"
src="https://github.com/go-gitea/gitea/assets/17645053/fe0997e7-fee6-4522-bc4e-545088ec1cc8 ">
<img width="797" alt="Screen Shot 2023-06-21 at 14 32 42"
src="https://github.com/go-gitea/gitea/assets/17645053/b0591af0-950c-4448-9430-34d6c7215971 ">
2023-06-21 18:15:51 +08:00
e50c3e8431
Navbar styling rework ( #25343 )
...
- Extract navbar CSS to own file
- Reduce height from 52px to 50px
- Give every item a hover effect of of 36px, including the logo and on
mobile
- Consistent horizontal padding of 10px left and right
<img width="549" alt="Screenshot 2023-06-18 at 13 41 16"
src="https://github.com/go-gitea/gitea/assets/115237/0b00d101-253e-4b1f-9ee2-322d60fb2e26 ">
<img width="98" alt="Screenshot 2023-06-18 at 14 03 43"
src="https://github.com/go-gitea/gitea/assets/115237/4ef5d98b-4d1e-45de-822e-c2c844e19876 ">
<img width="234" alt="Screenshot 2023-06-18 at 14 03 18"
src="https://github.com/go-gitea/gitea/assets/115237/a4d9b04b-83de-42aa-a9ce-f010a9690688 ">
<img width="873" alt="Screenshot 2023-06-18 at 13 58 28"
src="https://github.com/go-gitea/gitea/assets/115237/8cb8e31e-2adf-40c8-ae3f-d00d011b4d1b ">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-06-20 20:35:25 +00:00
3ee8970419
add `stylelint-stylistic` ( #25285 )
...
Add
[stylelint-stylistic](https://github.com/elirasza/stylelint-stylistic ),
autofix all issues with two manual tweaks. This restores all the
stylistic rules removed in Stylelint 15.
2023-06-17 13:20:32 +00:00
6db66d8ca4
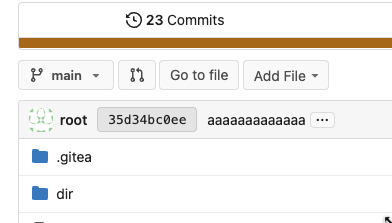
Fix some UI alignments ( #25277 )
...
Fixes: https://github.com/go-gitea/gitea/issues/25282
Fix the problems:
1. The `repo-button-row` had various patches before, this PR makes it
consistent
2. The "Add File" has wrong CSS class "icon", remove it
3. The "Add File" padding was overridden by "!important", fix it by
`.repo-button-row .button.dropdown` with comment
4. The selector `.ui.segments ~ .ui.top.attached.header` is incorrect,
it should use `+`
2023-06-15 15:12:08 +00:00
46c17c8029
Use flex to align SVG and text ( #25163 )
...
The code can be as simple as:
```html
<div class="flex-text-block">{{svg "octicon-alert"}} {{svg "octicon-x"}} text (block)</div>
<div><div class="flex-text-inline">{{svg "octicon-alert"}} {{svg "octicon-x"}} text</div> (inline)</div>
<div><button class="ui red button">{{svg "octicon-alert" 24}} {{svg "octicon-x" 24}} text</button></div>
```

---------
Co-authored-by: Giteabot <teabot@gitea.io>
2023-06-14 16:40:15 +00:00
4f3253feb9
Revert overflow: overlay (revert #21850 ) ( #25231 )
...
It causes not only one issue like #25221 (the footer width was also
affected by that change and was fixed some time ago)
The problem of "overflow: overlay" (#21850 ) is:
* It's not widely supported and is non-standard
https://caniuse.com/css-overflow-overlay
* It's not widely tested in Gitea (some standard layout like `ui
container + ui grid` may break it).
* The benefit seems smaller than the problems it brings.
So, I think it is good to revert it.
----
Let's leave enough time for testing and reviewing.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: silverwind <me@silverwind.io>
2023-06-13 21:17:14 +02:00
d8e45608d6
Remove hacky patch for "safari emoji glitch fix" ( #25208 )
...
According to my test, the UI (emoji) is fine in Safari
And actually the code is just dead code, because the "resize" event is
never fired on page loading. So for most cases users just view the pages
without this hacky patch, nobody ever complains.
2023-06-12 15:44:53 +00:00
96f9c11821
Minor arc-green color tweaks ( #25175 )
...
Some minor color tweaks
<img width="1271" alt="Screenshot 2023-06-09 at 13 29 25"
src="https://github.com/go-gitea/gitea/assets/115237/b7b34995-5d34-461f-8d19-4f5755a98109 ">
<img width="1272" alt="Screenshot 2023-06-09 at 13 31 20"
src="https://github.com/go-gitea/gitea/assets/115237/63c866b4-797e-46ed-ba28-b1162ccd3e15 ">
<img width="1276" alt="Screenshot 2023-06-09 at 13 32 21"
src="https://github.com/go-gitea/gitea/assets/115237/de7ee02e-d0c7-4979-a8aa-0fd03e8db491 ">
Co-authored-by: Giteabot <teabot@gitea.io>
2023-06-09 15:17:30 +00:00
6a075589bf
Fix mobile navbar and misc cleanups ( #25134 )
...
- Fix and improve mobile navbar layout
- Apply all cleanups suggested in
https://github.com/go-gitea/gitea/pull/25111
- Make media query breakpoints match Fomantic's exactly
- Clean up whitespace in class on navbar items
Mobile navbar before and after:
<img width="745" alt="Screenshot 2023-06-08 at 08 40 56"
src="https://github.com/go-gitea/gitea/assets/115237/ca84b239-b10f-41db-8c06-dcf2b6dd9d28 ">
<img width="739" alt="Screenshot 2023-06-08 at 08 41 23"
src="https://github.com/go-gitea/gitea/assets/115237/09133c54-eb7e-4110-858c-ead23c3b7521 ">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-06-09 09:10:51 +00:00
623b3b590e
Button and color enhancements ( #24989 )
...
- Various corrections to button styles, especially secondary
- Remove focus highlight, it's annoying when it stays on button after
press
- Clearly define ghost and link buttons with demos in devtest
- Remove black, grey and tertiary buttons, they should not be used
- Make `arc-green` slightly darker
<img width="1226" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/8d89786a-01ab-40f8-ae5a-e17f40e35084 ">
<img width="1249" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/83651e6d-3c27-46ff-b8bd-ff344d70e949 ">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
2023-06-09 08:37:47 +00:00
63a429581c
Modify OAuth login ui and fix display name, iconurl related logic ( #25030 )
...
Close #24808
Co-Authour @wxiaoguang @silverwind
1. Most svgs are found from https://worldvectorlogo.com/ , and some are
from conversion of png to svg. (facebook and nextcloud). And also
changed `templates/user/settings/security/accountlinks.tmpl`.
2. Fixed display name and iconurl related logic
# After
<img width="1436" alt="Screen Shot 2023-06-05 at 14 09 05"
src="https://github.com/go-gitea/gitea/assets/17645053/a5db39d8-1ab0-4676-82a4-fba60a1d1f84 ">
On mobile
<img width="378" alt="Screen Shot 2023-06-05 at 14 09 46"
src="https://github.com/go-gitea/gitea/assets/17645053/71d0f51b-baac-4f48-8ca2-ae0e013bd62e ">
user/settings/security/accountlinks (The dropdown might be improved
later)
<img width="973" alt="Screen Shot 2023-06-01 at 10 01 44"
src="https://github.com/go-gitea/gitea/assets/17645053/27010e7e-2785-4fc5-8c49-b06621898f37 ">
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2023-06-08 16:35:29 +00:00
b6bcb79987
Improve notification icon and navbar ( #25111 )
...
Improvements to the notification icon and `<nav>`:
- Add a opaque color for header hover and use it, allowing the border to
be the right color on hover (sadly, not otherwise possible with CSS, not
even `color-mix`).
- Increase font size by 1px
- Use flexbox for slightly better text centering
- Reduce padding of user and add repo button, add margin on right side
of user menu
- Remove the `following bar` wrapper on navbar
<img width="176" alt="Screenshot 2023-06-07 at 00 07 08"
src="https://github.com/go-gitea/gitea/assets/115237/23cdc3d6-7f63-49df-bec3-f2e75e32a304 ">
<img width="63" alt="Screenshot 2023-06-07 at 00 07 14"
src="https://github.com/go-gitea/gitea/assets/115237/fae602c2-4467-4d50-b1ec-56317843f9a2 ">
<img width="84" alt="Screenshot 2023-06-07 at 00 07 36"
src="https://github.com/go-gitea/gitea/assets/115237/c48141b8-0b3c-48cc-846a-3a272524dbdb ">
<img width="329" alt="Screenshot 2023-06-07 at 00 25 10"
src="https://github.com/go-gitea/gitea/assets/115237/cda612f1-426e-466b-a351-fc992bfd18fd ">
<img width="186" alt="Screenshot 2023-06-07 at 00 35 45"
src="https://github.com/go-gitea/gitea/assets/115237/04484a2e-9bbf-493c-aa26-8e936da008fa ">
<img width="797" alt="Screenshot 2023-06-07 at 16 57 40"
src="https://github.com/go-gitea/gitea/assets/115237/e7ccb672-5807-4cb6-b306-b18ae0c7e321 ">
2023-06-07 22:21:57 +00:00
58536093b3
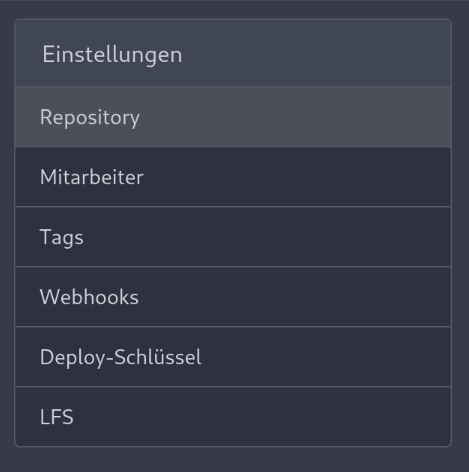
Add details summary for vertical menus in settings to allow toggling ( #25098 )
...
Close #25051
[referenced
answer](https://stackoverflow.com/questions/10813581/can-i-replace-the-expand-icon-of-the-details-element/69722686#69722686 )
for marker overwrite. One limitation is that fomantic does not have
hover and active effects for the vertical submenu
([reference](https://fomantic-ui.com/collections/menu.html#sub-menu )).
And we might need to overwrite some styles if hover and active effects
are needed.
Update:
Used `data:image/svg` instead of `marker` content. And adjusted styles
for hover effect.
Take admin settings as an example:
https://github.com/go-gitea/gitea/assets/17645053/63f69823-ef43-47d5-a518-544b5ea35ba6
---------
Co-authored-by: silverwind <me@silverwind.io>
2023-06-07 10:49:48 +08:00
036fb7861f
Clean up WebAuthn javascript code and remove JQuery code ( #22697 )
...
There were several issues with the WebAuthn registration and testing
code and the style
was very old javascript with jquery callbacks.
This PR uses async and fetch to replace the JQuery code.
Ref #22651
Signed-off-by: Andrew Thornton <art27@cantab.net>
---------
Signed-off-by: Andrew Thornton <art27@cantab.net>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: silverwind <me@silverwind.io>
2023-06-06 13:29:37 +08:00
e3897148f9
Minor UI improvements: logo alignment, auth map editor, auth name display ( #25043 )
...
Some minor UI improvements together (then no need to review 3 small PRs)
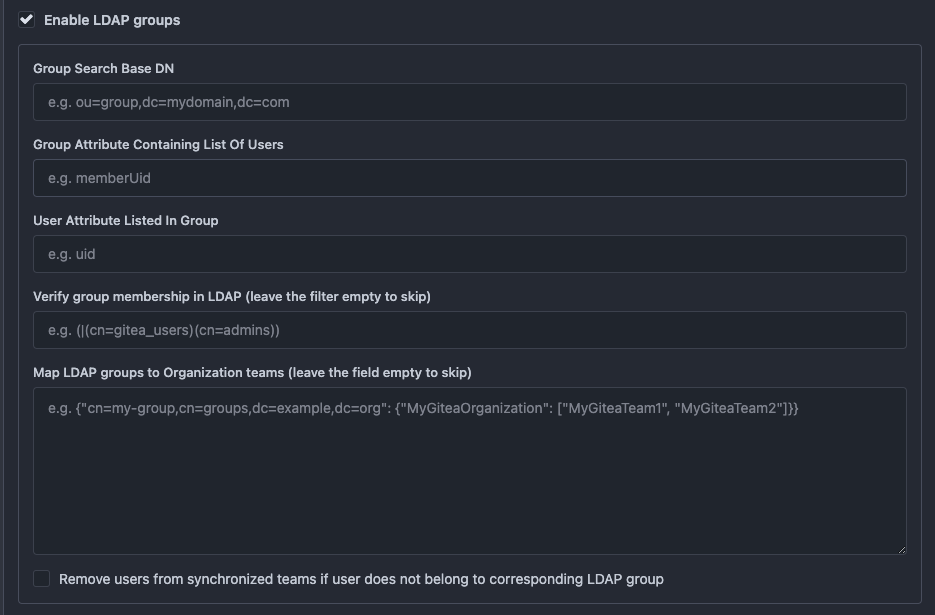
# The Map for auth sources
Close #24826
Now the LDAP and OAuth2 both have multiple line editor for the map (and
it can be resized by the handler)
<details>


</details>
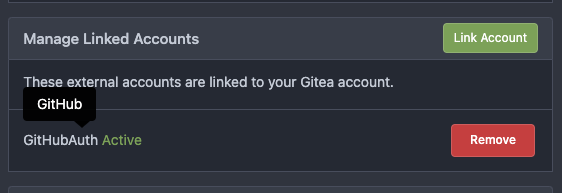
# The account link display
Before, the UI is misaligned
This PR fixes the misalignment, remove "float right", and show the auth
source name and auth type (in the tooltip).
And the "active" color is changed from dark red to primary color.
Before:
<details>

</details>
After:
<details>

</details>
# The UI logo alignment
Changed file: `css/base.css`.
Before, there were some "fine tunes", these "fine tunes" only causes
misalignment.
<details>

</details>
After this PR:
<details>


</details>
2023-06-02 18:02:20 +08:00
c5ede35124
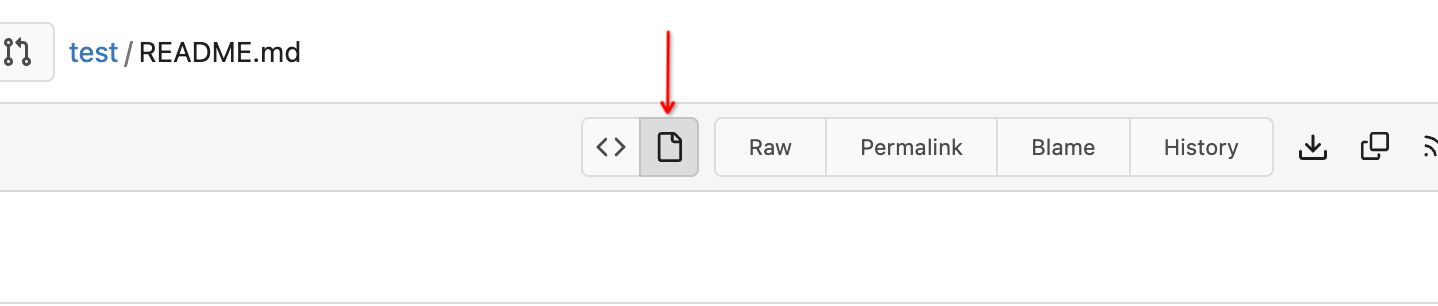
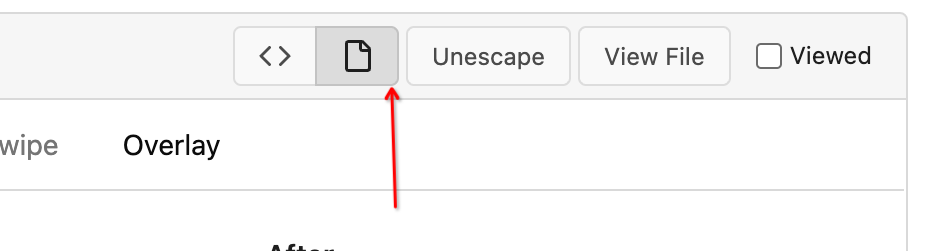
Add button on diff header to copy file name, misc diff header tweaks ( #24986 )
...
1. Add this button:
<img width="232" alt="Screenshot 2023-05-29 at 15 21 47"
src="https://github.com/go-gitea/gitea/assets/115237/5eaf6bd1-83db-4ffc-9503-eda0c59807d2 ">
<img width="297" alt="Screenshot 2023-05-29 at 15 20 22"
src="https://github.com/go-gitea/gitea/assets/115237/708a344f-f6d7-4229-bfda-76e1571b42c8 ">
2. Correct `button-link` styles to not have a background hover effect.
3. Tweak `.ui.container` padding to be the same for fluid and non-fluid.
4. Misc enhancements to diff header:
Before:
<img width="984" alt="Screenshot 2023-05-29 at 15 38 53"
src="https://github.com/go-gitea/gitea/assets/115237/c7926f6a-bd0a-4b05-97ad-c91fc25c62d5 ">
After:
<img width="987" alt="Screenshot 2023-05-29 at 15 43 10"
src="https://github.com/go-gitea/gitea/assets/115237/0149f545-45f8-42cf-b443-e1c76bd5cdeb ">
2023-06-01 10:47:28 +00:00
0c79a655d4
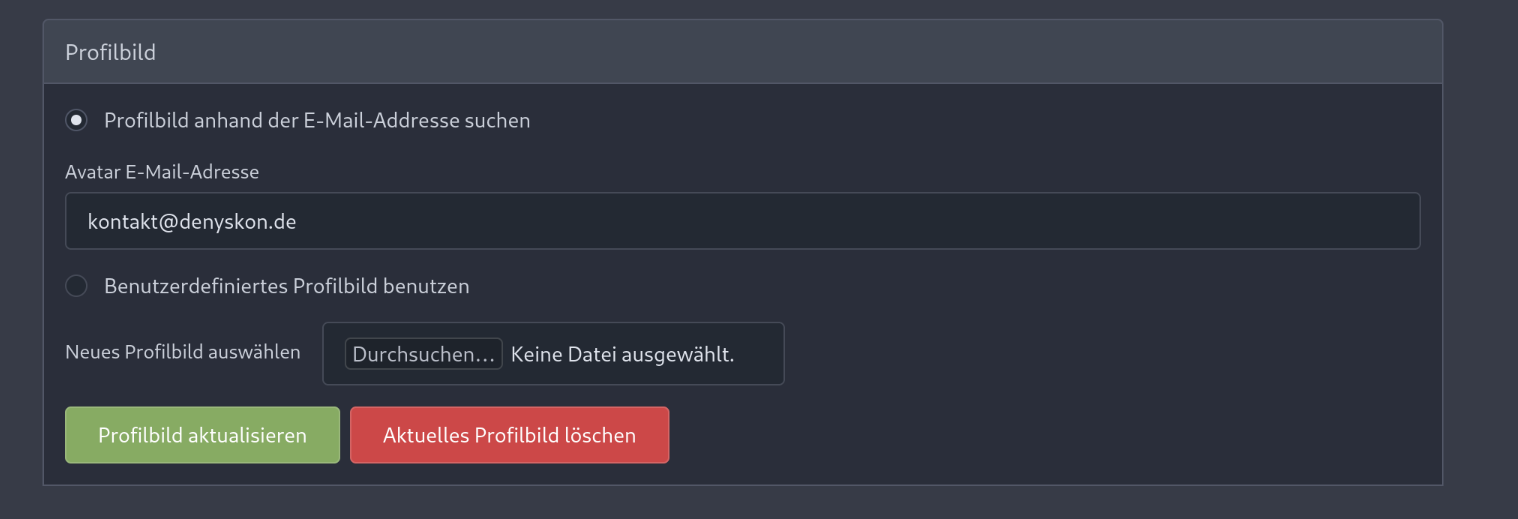
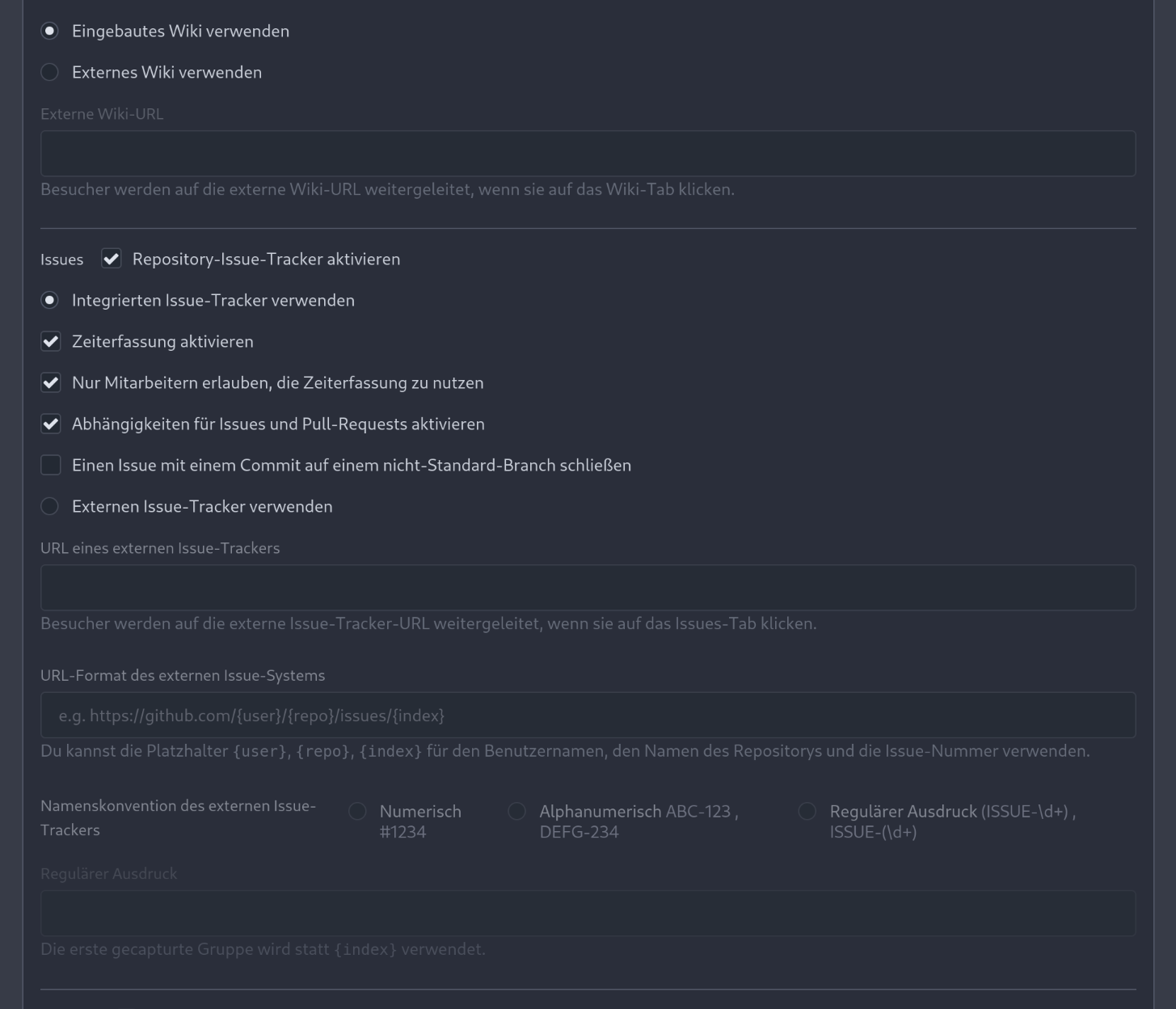
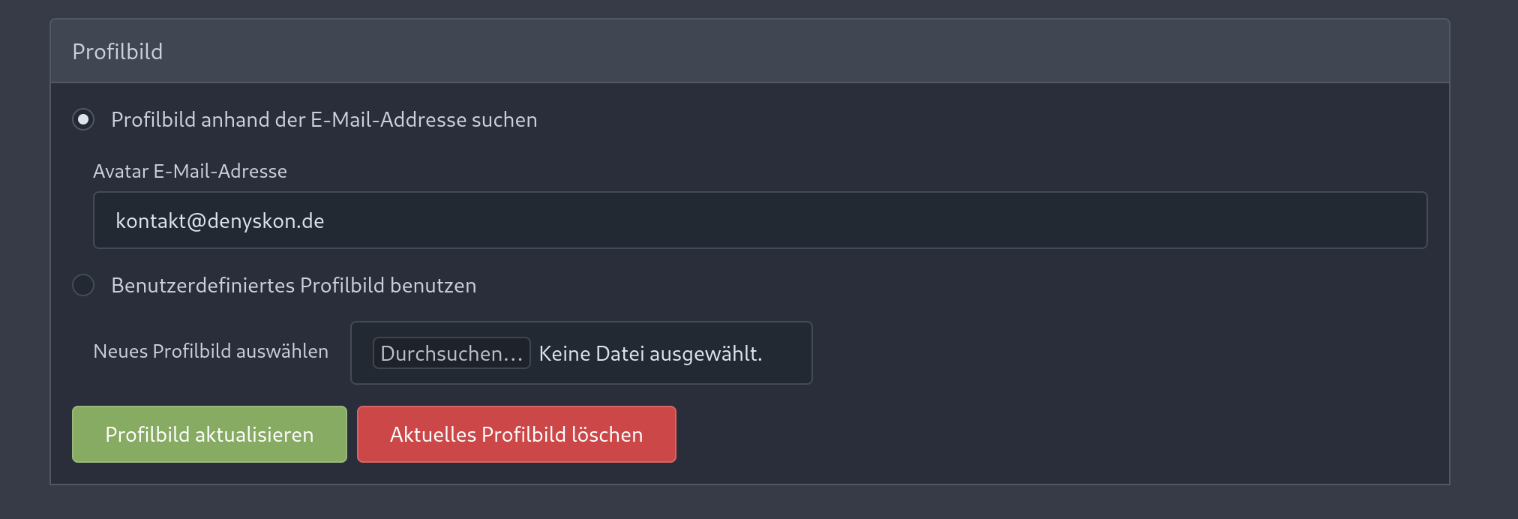
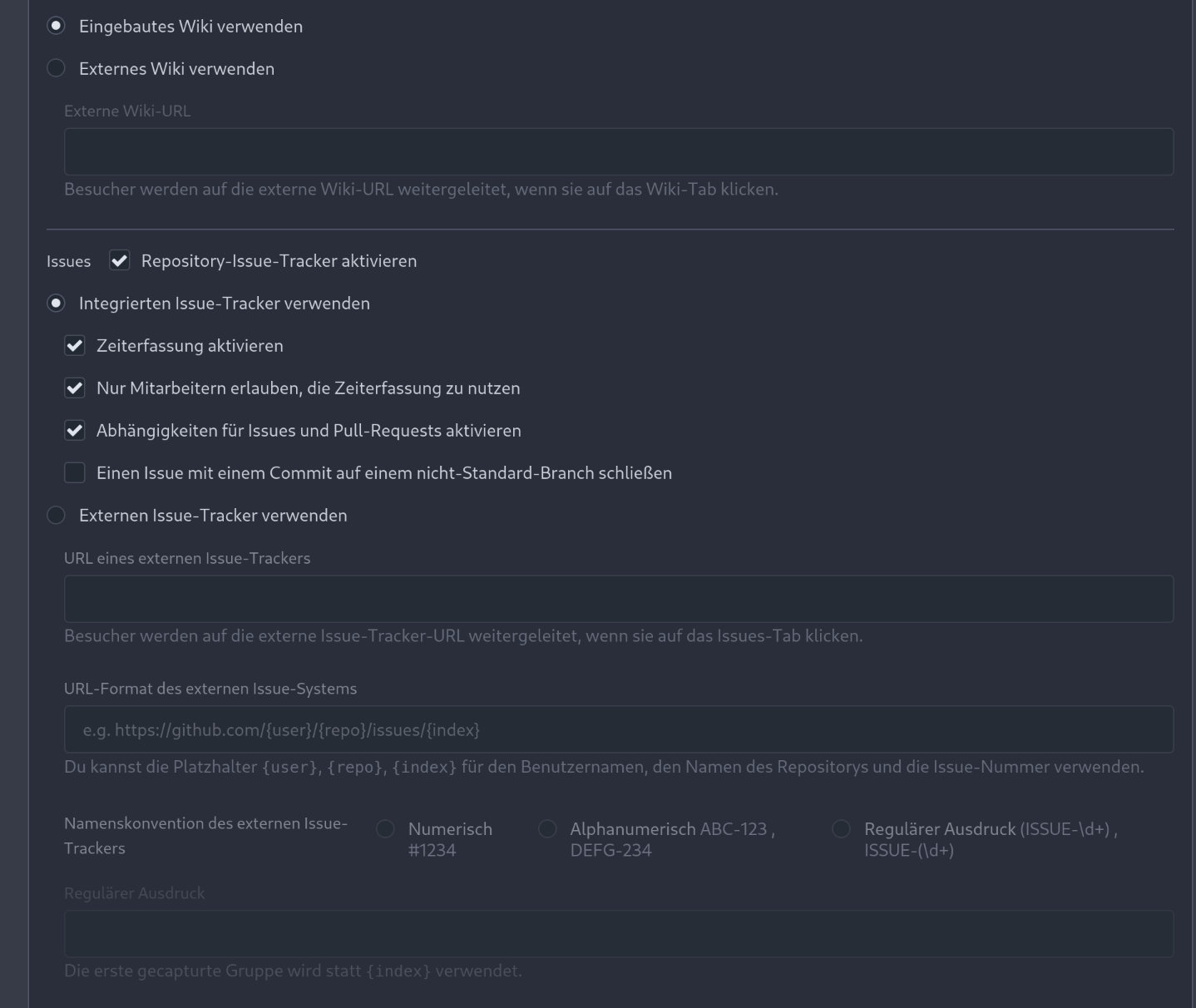
various style fixes ( #25008 )
...
- fixing various style issues (border color/radius, margin)
- added indent at some radio input blocks
---
### Before:







### After:







---------
Co-authored-by: silverwind <me@silverwind.io>
2023-05-30 22:28:25 +00:00